readme.md 3.2 KB
z-paging
【注意】由V1.9.0起,fixed属性默认值为true,z-paging默认会铺满屏幕。老项目更新请注意,使用侧滑滚动切换选项卡或需要局部使用z-paging请设置:fixed="false"。如果您希望fixed属性默认为false,请参考文档:z-paging.com,将fixed默认值设置为false。
API文档地址:https://z-paging.com
备用API文档地址:https://www.zxlee.cn/z-paging/index.html
功能&特点
- 【配置简单】仅需两步(绑定网络请求方法、绑定分页结果数组)轻松完成完整下拉刷新,上拉加载更多功能。
- 【低耦合,低侵入】分页自动管理。在page中无需处理任何分页相关逻辑,无需在data中定义任何分页相关变量,全由z-paging内部处理。
- 【超灵活,支持各种类型自定义】支持自定义下拉刷新,自定义上拉加载更多,自带自定义下拉刷新效果,及其他数十种自定义属性。
- 【功能丰富】支持国际化,支持自定义且自动管理空数据图,支持主题模式切换,支持本地分页,支持聊天分页模式,支持展示最后更新时间,支持吸顶效果,支持内部scroll-view滚动与页面滚动,支持一键滚动到顶部等诸多功能。
- 【多平台兼容,细致,流畅】支持nvue,支持h5、app及各家小程序;在app-vue、h5、微信小程序、QQ小程序上使用wxs实现下拉刷新,大幅提升性能。多处细节优化,给您精致流畅的体验。
反馈qq群(点击加群):790460711
关于自动引入组件
z-paging支持easycom组件规范,无需引用和注册组件即可直接使用,在正在运行的项目中导入z-paging可能会提示:Unknown custom element:<z-paging> - did you register the component corrently?...,此时需要重新运行项目即可。
预览
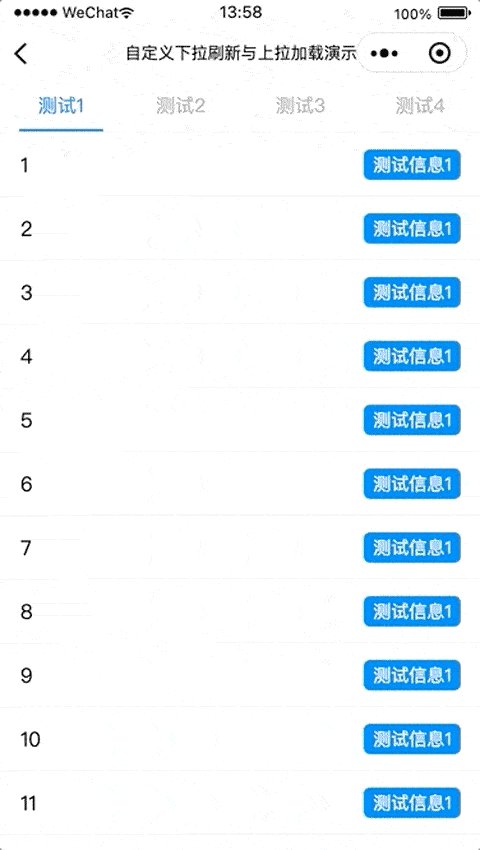
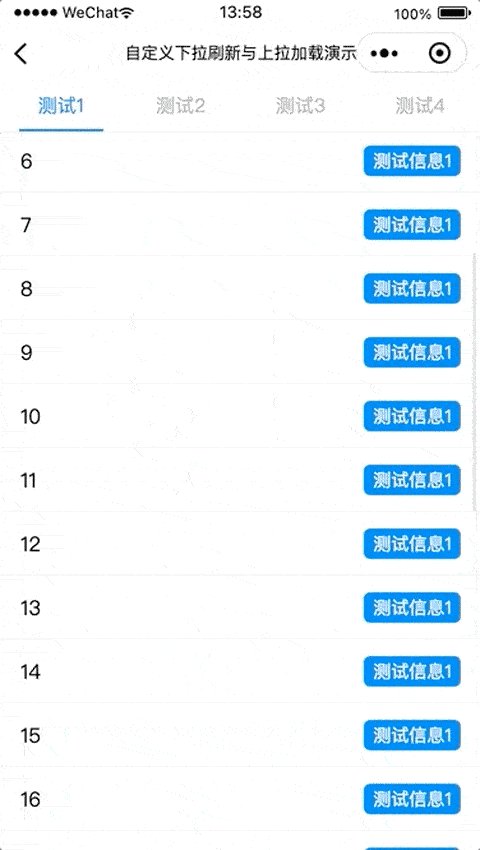
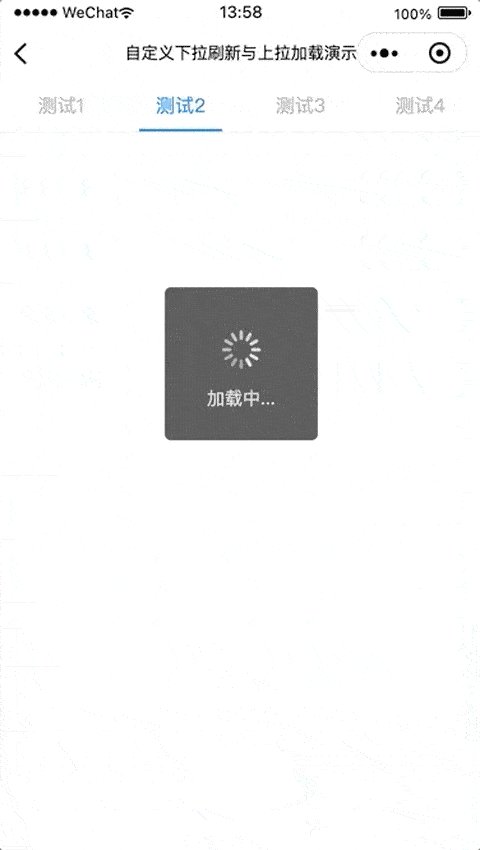
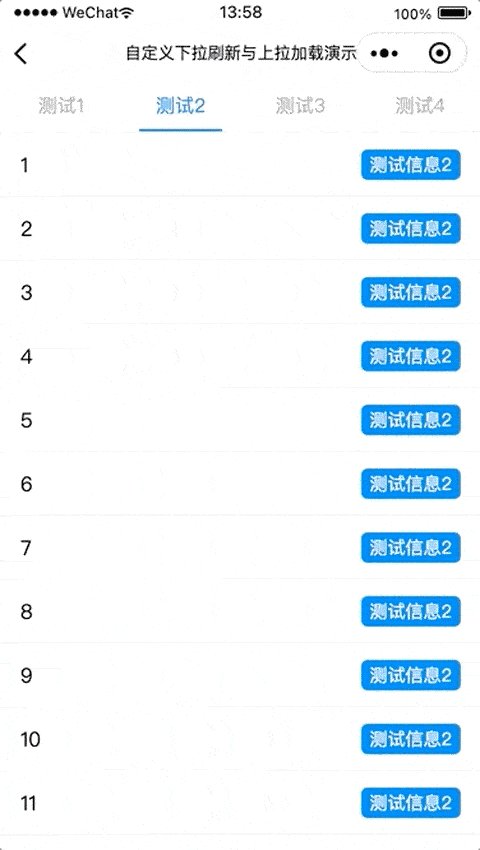
| 自定义下拉刷新效果+分页演示 | 吸顶效果+分页演示 |
|---|---|
 |
 |
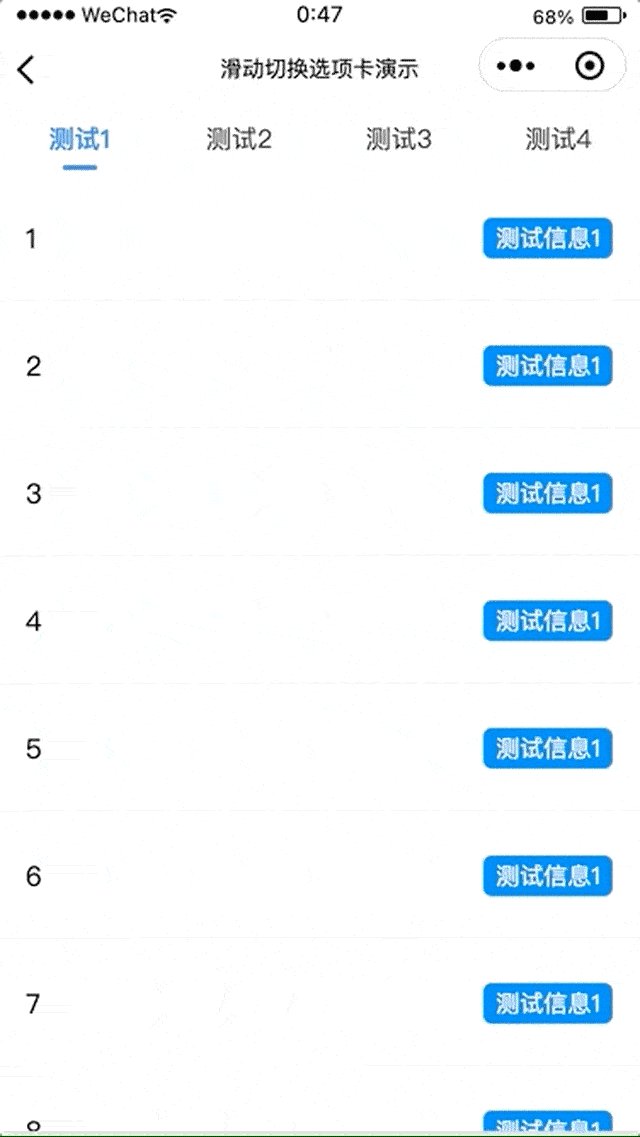
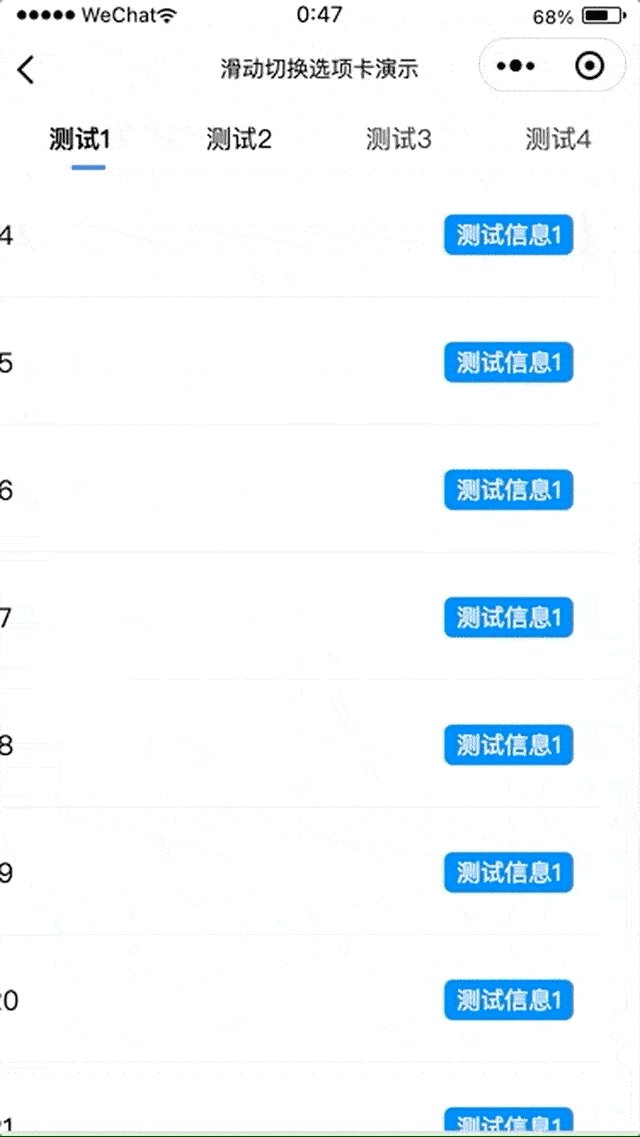
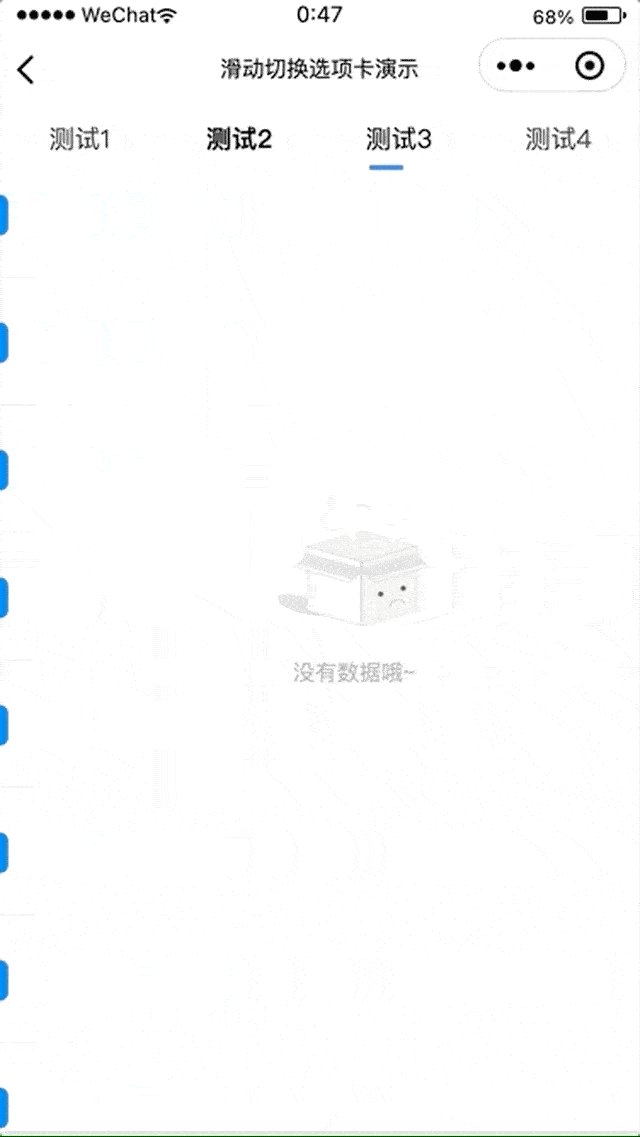
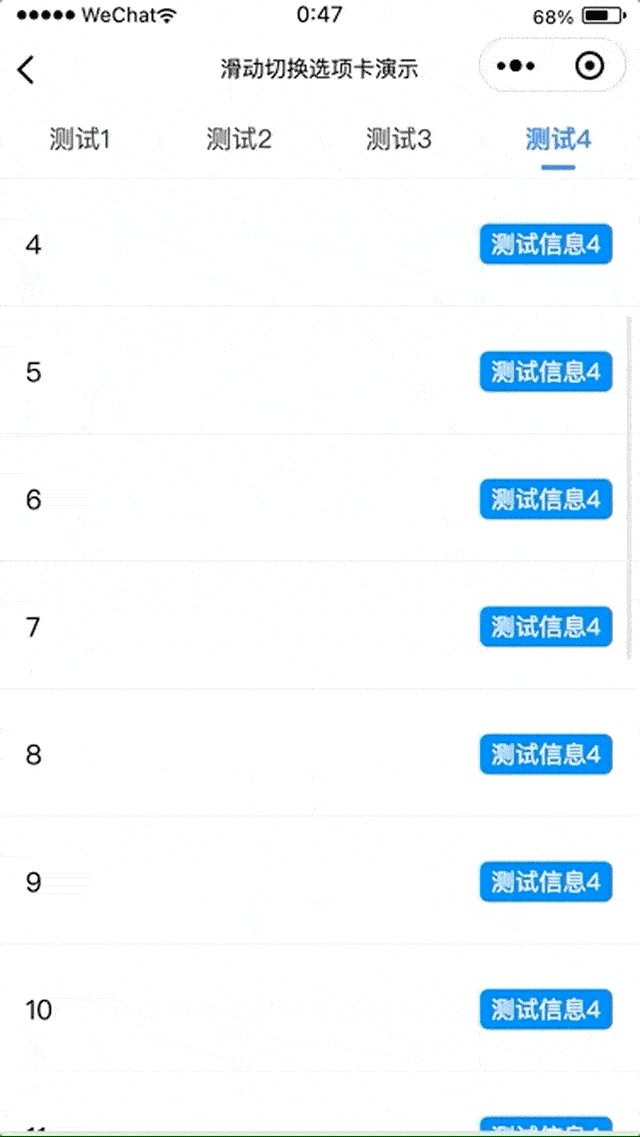
| 滑动切换选项卡+分页演示 | 聊天记录模式+分页演示 |
|---|---|
 |
 |
在线demo体验地址:
| 扫码体验 |
|---|
 |