|
|
@@ -0,0 +1,593 @@
|
|
|
+<!DOCTYPE html>
|
|
|
+<html lang="zh-CN">
|
|
|
+<head>
|
|
|
+<meta charset="utf-8">
|
|
|
+<title>汇辰技术服务(贵州)有限公司</title>
|
|
|
+<link rel="stylesheet" href="css/jquery.fullPage.css">
|
|
|
+<link rel="stylesheet" type="text/css" href="css/loader.css">
|
|
|
+<link rel="stylesheet" href="css/style.css" type="text/css" />
|
|
|
+<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
|
|
|
+<style>
|
|
|
+* { margin: 0; padding: 0;}
|
|
|
+body { font: 16px/1.8 "Microsoft Yahei",verdana;}
|
|
|
+
|
|
|
+/* 右侧导航 */
|
|
|
+#fullPage-nav { _display: none; font-size: 12px; z-index: 1000;}
|
|
|
+#fullPage-nav li { width: 90px; height: 21px; margin: 10px 0 0; vertical-align: middle;}
|
|
|
+#fullPage-nav li a { float: right; width: 21px; height: 21px; color: #8F9DA4; text-decoration: none; text-align: right; background: url(images/dot.png) 5px 5px no-repeat;}
|
|
|
+#fullPage-nav li .active { background-position: 0 bottom;}
|
|
|
+#fullPage-nav span { display: none;}
|
|
|
+.fullPage-tooltip { float: left; top: 0; margin-right: 5px; font: 12px "Microsoft Yahei"; color: #8F9DA4; line-height: 21px;}
|
|
|
+
|
|
|
+.section { position: relative; overflow: hidden;}
|
|
|
+.section .bg { position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: no-repeat center center fixed;-webkit-background-size:cover;-moz-background-size:cover;-o-background-size:cover;background-size:cover;}
|
|
|
+.section .bg img { width: 100%; height: 100%;}
|
|
|
+
|
|
|
+.bg13 { position: absolute; bottom: 2%; width: 100%; height: 5%; background: url(images/jiantou.png) 50% 0 no-repeat; transition: all 1s;z-index: 1001;cursor:pointer;}
|
|
|
+.text14 { position: absolute;left: 5%; top: 0.5%; z-index: 10;}
|
|
|
+.phone {position: absolute; right: 5%; top: 4%; z-index: 10;}
|
|
|
+/* .header {position: fixed;z-index: 9;background: linear-gradient(rgba(255, 255, 255, 0.5),rgba(255, 255, 255, 0));height: 20%;width: 100%;} */
|
|
|
+.header{position: absolute;background-color: #fff;z-index: 9;height: 10%;width: 100%;}
|
|
|
+
|
|
|
+.p9 { position: absolute; left: 26%; top: 20%; width: 50%; font-size: 50px; color: #ffffff; opacity: 0; transition: all 0.5s;text-align: center; letter-spacing: 0.2em}
|
|
|
+.p10 { position: absolute; left: 26%; top: 25%; width: 50%; font-size: 50px; color: #ffffff; opacity: 0; transition: all 0.5s;text-align: center; letter-spacing: 0.2em}
|
|
|
+.p16 { position: absolute; left: 25%; top: 25%; width: 53%; font-size: 60px; color: #ffffff; opacity: 0; transition: all 0.5s;text-align: center; letter-spacing: 0.2em}
|
|
|
+.p11 { position: absolute; left: 26%; top: 55%; width: 50%; font-size: 16px; color: #ffffff; opacity: 0; transition: all 0.5s;text-align: center;}
|
|
|
+.p14{ position: absolute; left: 26%; top: 45%; width: 50%; font-size: 16px; color: #ffffff; opacity: 0; transition: all 0.5s;text-align: center;}
|
|
|
+.p12 { position: absolute; left: 22%; top: 55%; width: 60%; font-size: 40px; color: #ffffff; opacity: 0; transition: all 0.5s;text-align: center;}
|
|
|
+.p17 { position: absolute; left: 26%; top: 45%; width: 50%; font-size: 45px; color: #ffffff; opacity: 0; transition: all 0.5s;text-align: center;}
|
|
|
+.p13 { position: absolute; left: 26%; top: 35%; width: 50%; font-size: 16px; color: #ffffff; opacity: 0; transition: all 0.5s;text-align: center;}
|
|
|
+.icon{ position: absolute; left: 37%; top: 60%; width: 51%; z-index: 1001;}
|
|
|
+@media screen and (max-width:1200px) {
|
|
|
+ .icon{ position: absolute; left: 27%; top: 60%; width: 51%;z-index: 1001;}
|
|
|
+ .header{position: absolute;background-color: #fff;z-index: 9;height: 5%;width: 100%;}
|
|
|
+}
|
|
|
+.plane{display:inline-block;list-style:none; margin-right: 5%;}
|
|
|
+.icon ul li img{ transform:rotatey(0deg); transition: .5s; }
|
|
|
+.icon ul li:hover img{ transform: rotateY(180deg);}
|
|
|
+.icon ul li p{text-align: center; color: #fff;}
|
|
|
+
|
|
|
+.bg23 { position: absolute;width: 100%; height: 5%; background: url(images/jiantou.png) 50% 0 no-repeat; transition: all 1s; bottom: -40%;z-index: 1001; cursor:pointer;}
|
|
|
+.section strong { position: absolute; left: 50%; top: 15%; z-index: 10; width: 512px; height: 45px; margin-left: -256px; font-size: 24px; font-weight: 500; color: #9ca2a8; opacity: 0; -webkit-transform:scale(0.5, 0.5); transform:scale(0.5, 0.5); transition: all 1s;}
|
|
|
+.section h3 { position: absolute; left: 50%; top: 15%; z-index: 10; width: 512px; height: 45px; margin-left: -256px; margin-top: 60px; text-indent: -9999px; background-repeat: no-repeat; opacity: 0; -webkit-transform:scale(0.5, 0.5); transform:scale(0.5, 0.5); transition: all 1s;}
|
|
|
+.p1 { position: absolute; left: 50%; top: 15%; width: 510px; margin-left: -255px; margin-top: 130px; font-size: 16px; color: #ffffff; opacity: 0; transition: all 1s;}
|
|
|
+
|
|
|
+.section1 canvas {
|
|
|
+ width:100%;height:auto/*默认全屏显示 可自己设置高度640px*/;
|
|
|
+ display:inline-block;vertical-align:baseline;
|
|
|
+ position:absolute;
|
|
|
+ z-index:1;}
|
|
|
+.section1 .canvaszz{ /*用来解决视频右键菜单,用于视频上面的遮罩层*/
|
|
|
+ width:100%;
|
|
|
+ /* background-image: url(images/firstbck1.png) ; */
|
|
|
+ height:100%;
|
|
|
+ position:absolute;
|
|
|
+ z-index:10;
|
|
|
+ filter:alpha(opacity=40);
|
|
|
+ -moz-opacity:0.4;
|
|
|
+ -khtml-opacity: 0.4;
|
|
|
+ opacity: 0.4;
|
|
|
+ }
|
|
|
+video{
|
|
|
+ top: 6%;
|
|
|
+ position: absolute;
|
|
|
+ right: 0;
|
|
|
+ bottom: 0;
|
|
|
+ min-width: 100%;
|
|
|
+ min-height: 100%;
|
|
|
+ width: auto;
|
|
|
+ height: auto;
|
|
|
+ z-index: -9999;
|
|
|
+}
|
|
|
+
|
|
|
+.section4 h3 { background-image: url(images/t4.png);}
|
|
|
+.section5 h3 { background-image: url(images/t5.png);}
|
|
|
+.section6 strong { width: 561px; margin-left: -280px;}
|
|
|
+.section6 h3 { width: 561px; margin-left: -280px; background-image: url(images/t6.png);}
|
|
|
+.section7 strong { width: 561px; margin-left: -280px;}
|
|
|
+.section7 h3 { width: 561px; margin-left: -280px; background-image: url(images/t7.png);}
|
|
|
+.section8 strong { width: 561px; margin-left: -280px;}
|
|
|
+.section8 h3 { width: 561px; margin-left: -280px; background-image: url(images/t8.png);}
|
|
|
+.section9 strong { width: 609px; margin-left: -304px;}
|
|
|
+.section9 h3 { width: 609px; margin-left: -304px; background-image: url(images/t9.png);}
|
|
|
+.section9 h3 span { position: absolute; left: -100px; top: -48px; width: 89px; height: 90px; background-image: url(images/yixin.png);}
|
|
|
+
|
|
|
+
|
|
|
+.bg33 { position: absolute;width: 100%; height: 5%; background: url(images/jiantou.png) 50% 0 no-repeat; transition: all 1s; bottom: -40%;z-index: 1001; cursor:pointer;}
|
|
|
+.p3 { position: absolute; width: 430px; left: 50%; top: 15%; margin-top: 250px; margin-left: -100%; font-size: 16px; color: #FFFDE1; opacity: 0; transition: all 1s;}
|
|
|
+
|
|
|
+.bg41 { position: absolute; bottom: -372px; width: 100%; height: 372px; background: url(images/bg41.png) 50% 0 no-repeat; transition: all 1s;}
|
|
|
+.bg42 { position: absolute; bottom: -449px; width: 100%; height: 449px; background: url(images/bg42.png) 50% 0 no-repeat; transition: all 1s;}
|
|
|
+.bg43 { position: absolute; bottom: -449px; width: 100%; height: 449px; margin-bottom: -130px; background: url(images/bg43.png) 50% 0 no-repeat; transition: all 1s;}
|
|
|
+
|
|
|
+.bg51, .bg52, .bg53, .bg54 { position: absolute; z-index: 1; width: 208px; left: 50%; bottom: 20%; padding-top: 210px; color: #fff;}
|
|
|
+.section5 h4 { margin-bottom: 12px; font-size: 23px; font-weight: 500;}
|
|
|
+.section5 p { font-size: 14px;}
|
|
|
+.bg51 { margin-left: -851px; background: url(images/bg51.png) 50% 0 no-repeat; opacity: 0; transition: all 1s;}
|
|
|
+.bg52 { margin-left: -403px; background: url(images/bg52.png) 50% 0 no-repeat; opacity: 0; transition: all 1s;}
|
|
|
+.bg53 { margin-left: 195px; background: url(images/bg53.png) 50% 0 no-repeat; opacity: 0; transition: all 1s;}
|
|
|
+.bg54 { margin-left: 645px; background: url(images/bg54.png) 50% 0 no-repeat; opacity: 0; transition: all 1s;}
|
|
|
+
|
|
|
+.bg61 { position: absolute; top: -454px; width: 100%; height: 545px; background: url(images/bg61.png) 50% 0 no-repeat; transition: all 1s;}
|
|
|
+.bg62 { position: absolute; left: 10%; bottom: 20%; width: 597px; height: 284px; margin-left: -507px; background-image: url(images/bg62.png); transition: all 1s;}
|
|
|
+.txt6 { position: absolute; left: 90%; bottom: 20%; width: 447px; margin-left: 90px; opacity: 0; transition: all 1s;}
|
|
|
+.txt6 p { margin-bottom: 17px; color: #5C7970;}
|
|
|
+
|
|
|
+.bg71 { position: absolute; left: 50%; bottom: -201px; width: 699px; height: 201px; margin-left: -630px; background: url(images/bg71.png) 50% 0 no-repeat; opacity: 0; transition: all 1s;}
|
|
|
+.bg72 { position: absolute; left: 50%; bottom: -206px; width: 182px; height: 206px; margin-left: -170px; background: url(images/bg72.png) 50% 0 no-repeat; opacity: 0; transition: all 1s;}
|
|
|
+.bg73 { position: absolute; left: 50%; bottom: 170px; width: 651px; height: 231px; margin-left: -530px; background: url(images/bg73.png) 50% 0 no-repeat;}
|
|
|
+.bg74 { position: absolute; left: 0; bottom: 0; width: 100%; height: 100%;}
|
|
|
+.bg74 img { position: absolute; left: 0; bottom: 0; width: 100%; height: 251px;}
|
|
|
+.txt7 { position: absolute; left: 50%; bottom: -150px; width: 420px; margin-left: 100px; opacity: 0; transition: all 1s;}
|
|
|
+.txt7 p { margin-bottom: 17px; color: #EAEFF2;}
|
|
|
+
|
|
|
+.bg81 { position: absolute; width: 100%; bottom: 100px; height: 215px; background: url(images/bg81.png) 50% 0 no-repeat;}
|
|
|
+.bg82 { position: absolute; left: 50%; bottom: 160px; width: 164px; height: 117px; margin-left: -180px; background-image: url(images/bg82.png); opacity: 0; transition: all 1s;}
|
|
|
+.bg83 { position: absolute; left: 50%; bottom: 280px; width: 70px; height: 29px; margin-left: -330px; background-image: url(images/bg83.png); opacity: 0; transition: all 1s;}
|
|
|
+.bg84 { position: absolute; left: 50%; bottom: 320px; width: 43px; height: 26px; margin-left: -410px; background-image: url(images/bg84.png); opacity: 0; transition: all 1s;}
|
|
|
+.p8 { position: absolute; left: 50%; top: 15%; width: 565px; margin-left: -282px; margin-top: 130px; font-size: 16px; color: #727F8C; opacity: 0; transition: all 1s;}
|
|
|
+
|
|
|
+.bg91, .bg92, .bg93 { padding-top: 350px; font-size: 16px; color: #fff;}
|
|
|
+.bg91 { position: absolute; left: 50%; bottom: 15%; width: 340px; margin-left: -970px; background: url(images/bg91.png) 0 0 no-repeat; opacity: 0; transition: all 1s;}
|
|
|
+.bg91 p { position: relative; left: 20px; margin-left: 40px; border-right: 1px solid #13AB86;}
|
|
|
+.bg92 { position: absolute; left: 50%; bottom: 15%; width: 340px; margin-left: -180px; background: url(images/bg92.png) 50% 0 no-repeat; opacity: 0; transition: all 1s;}
|
|
|
+.bg92 p { position: relative; left: 40px; margin-left: 30px;}
|
|
|
+.bg93 { position: absolute; left: 50%; bottom: 15%; width: 340px; margin-left: 630px; background: url(images/bg93.png) 50% 0 no-repeat; opacity: 0; transition: all 1s;}
|
|
|
+.bg93 p { position: relative; left: -20px; padding-left: 100px; border-left: 1px solid #13AB86;}
|
|
|
+
|
|
|
+.bg101 { position: absolute; width: 100%; height: 100%; background: url(images/bg101.png) 50% 20% no-repeat;}
|
|
|
+.bg102 { position: absolute; width: 100%; top: 25%; height: 79px; background: url(images/bg102.png) 50% 0 no-repeat; opacity: 0; -webkit-transform:scale(0.5, 0.5); transform:scale(0.5, 0.5); transition: all 1s;}
|
|
|
+.bg103 { position: absolute; width: 100%; top: 25%; height: 37px; margin-top: 110px; background: url(images/bg103.png) 50% 0 no-repeat; opacity: 0; -webkit-transform:scale(0.5, 0.5); transform:scale(0.5, 0.5); transition: all 1s;}
|
|
|
+.go { position: absolute; left: 50%; top: 55%; width: 254px; height: 70px; margin-top: 220px; margin-left: -127px; text-indent: -9999px; background-image: url(images/btn.png); opacity: 0; transition: all 1s;}
|
|
|
+
|
|
|
+.copyright { position: absolute; left: 0; bottom: 20px; width: 100%; text-align: center; font-size: 0;}
|
|
|
+.copyright a, .copyright span { margin: 0 7px; font-size: 12px; color: #a0a0a0;}
|
|
|
+
|
|
|
+/* CSS3过度及动画 */
|
|
|
+.active strong, .active h3 { opacity: 1; -webkit-transform:scale(1, 1); transform:scale(1, 1); transition-delay: 0.7s;}
|
|
|
+.active .p1 { opacity: 1; transition-delay: 1.7s;}
|
|
|
+
|
|
|
+.active .bg12 { bottom: 90px; opacity: 1; transition-delay: 0.7s; }
|
|
|
+.active .bg13 { bottom: 0; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.active .p9 { opacity: 1; transition-duration: 1s; transition-delay: 0.5s;}
|
|
|
+.active .p10 { opacity: 1; transition-duration: 1s; transition-delay: 0.5s;}
|
|
|
+.active .p16 { opacity: 1; transition-duration: 1s; transition-delay: 0.5s;}
|
|
|
+.active .p11 { opacity: 1; transition-duration: 1s; transition-delay:0.5s;}
|
|
|
+.active .p12 { opacity: 1; transition-duration: 1s; transition-delay: 0.5s;}
|
|
|
+.active .p17 { opacity: 1; transition-duration: 1s; transition-delay: 0.5s;}
|
|
|
+.active .p13 { opacity: 1; transition-duration: 1s; transition-delay:0.5s;}
|
|
|
+.active .p14 { opacity: 1; transition-duration: 1s; transition-delay:0.5s;}
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+.active .bg21 { opacity: 1; margin-left: -608px; transition-delay: 0.7s;}
|
|
|
+.active .bg23 { bottom: 0; transition-delay: 0.7s;}
|
|
|
+.active .bg22 { margin-left: -280px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+
|
|
|
+.active .p3 { margin-left: -480px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.active .bg31, .active .bg32 { opacity: 1; transition-delay: 1s;}
|
|
|
+.active .bg33 { bottom: 0; transition-delay: 0.7s;}
|
|
|
+
|
|
|
+.active .bg41 { bottom: 15%; transition-delay: 0.7s;}
|
|
|
+.active .bg42 { bottom: 15%; transition-delay: 1.1s;}
|
|
|
+.active .bg43 { bottom: 15%; transition-delay: 0.9s;}
|
|
|
+
|
|
|
+.active .bg51 { margin-left: -551px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.active .bg52 { margin-left: -253px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.active .bg53 { margin-left: 45px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.active .bg54 { margin-left: 345px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+
|
|
|
+.active .bg61 { top: 0; transition-delay: 0.7s;}
|
|
|
+.active .bg62 { left: 50%; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.active .txt6 { left: 50%; opacity: 1; transition-delay: 0.7s;}
|
|
|
+
|
|
|
+.active .bg71 { bottom: 250px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.active .bg72 { bottom: 350px; opacity: 1; transition-delay: 0.9s;}
|
|
|
+.active .txt7 { bottom: 420px; opacity: 1; transition-delay: 1.1s;}
|
|
|
+
|
|
|
+.active .bg82 { bottom: 260px; margin-left: -280px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.active .bg83 { bottom: 380px; margin-left: -430px; opacity: 1; transition-delay: 1s;}
|
|
|
+.active .bg84 { bottom: 420px; margin-left: -510px; opacity: 1; transition-delay: 1.2s;}
|
|
|
+.active .p8 { opacity: 1; transition-delay: 1.7s;}
|
|
|
+
|
|
|
+.active .bg91 { margin-left: -570px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.active .bg92 { opacity: 1; transition-delay: 0.8s;}
|
|
|
+.active .bg93 { margin-left: 230px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+
|
|
|
+.active .bg102, .active .bg103 { opacity: 1; -webkit-transform:scale(1, 1); transform:scale(1, 1); transition-delay: 0.7s;}
|
|
|
+.active .go { top: 25%; opacity: 1; transition-delay: 1.2s;}
|
|
|
+
|
|
|
+/* for lt ie 10 */
|
|
|
+.ltie10 strong, .ltie10 h3 { opacity: 1; transform:scale(1, 1); transition-delay: 0.7s;}
|
|
|
+.ltie10 .p1 { opacity: 1; transition-delay: 1.7s;}
|
|
|
+
|
|
|
+.ltie10 .bg12 { bottom: 90px; opacity: 1; transition-delay: 0.7s; }
|
|
|
+.ltie10 .bg13 { bottom: 0; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.ltie10 .p9 { opacity: 1; transition-duration: 1s; transition-delay: 2s;}
|
|
|
+.ltie10 .p10 { opacity: 1; transition-duration: 1s; transition-delay: 2s;}
|
|
|
+.ltie10 .p16 { opacity: 1; transition-duration: 1s; transition-delay: 2s;}
|
|
|
+.ltie10 .p11 { opacity: 1; transition-duration: 1s; transition-delay: 2s;}
|
|
|
+.ltie10 .p14 { opacity: 1; transition-duration: 1s; transition-delay: 2s;}
|
|
|
+.ltie10 .p12 { opacity: 1; transition-duration: 1s; transition-delay: 2s;}
|
|
|
+.ltie10 .p17 { opacity: 1; transition-duration: 1s; transition-delay: 2s;}
|
|
|
+
|
|
|
+
|
|
|
+.ltie10 .bg21 { opacity: 1; margin-left: -608px; transition-delay: 0.7s;}
|
|
|
+.ltie10 .bg23 { bottom: 15%; transition-delay: 0.7s;}
|
|
|
+.ltie10 .bg22 { margin-left: -280px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+
|
|
|
+.ltie10 .p3 { margin-left: -480px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.ltie10 .bg31, .ltie10 .bg32 { opacity: 1; transition-delay: 1s;}
|
|
|
+.ltie10 .bg33 { bottom: 15%; transition-delay: 0.7s;}
|
|
|
+
|
|
|
+.ltie10 .bg41 { bottom: 15%; transition-delay: 0.7s;}
|
|
|
+.ltie10 .bg42 { bottom: 15%; transition-delay: 1.1s;}
|
|
|
+.ltie10 .bg43 { bottom: 15%; transition-delay: 0.9s;}
|
|
|
+
|
|
|
+.ltie10 .bg51 { margin-left: -551px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.ltie10 .bg52 { margin-left: -253px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.ltie10 .bg53 { margin-left: 45px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.ltie10 .bg54 { margin-left: 345px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+
|
|
|
+.ltie10 .bg61 { top: 0; transition-delay: 0.7s;}
|
|
|
+.ltie10 .bg62 { left: 50%; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.ltie10 .txt6 { left: 50%; opacity: 1; transition-delay: 0.7s;}
|
|
|
+
|
|
|
+.ltie10 .bg71 { bottom: 250px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.ltie10 .bg72 { bottom: 350px; opacity: 1; transition-delay: 0.9s;}
|
|
|
+.ltie10 .txt7 { bottom: 420px; opacity: 1; transition-delay: 1.1s;}
|
|
|
+
|
|
|
+.ltie10 .bg82 { bottom: 260px; margin-left: -280px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.ltie10 .bg83 { bottom: 380px; margin-left: -430px; opacity: 1; transition-delay: 1s;}
|
|
|
+.ltie10 .bg84 { bottom: 420px; margin-left: -510px; opacity: 1; transition-delay: 1.2s;}
|
|
|
+.ltie10 .p8 { opacity: 1; transition-delay: 1.7s;}
|
|
|
+
|
|
|
+.ltie10 .bg91 { margin-left: -570px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+.ltie10 .bg92 { opacity: 1; transition-delay: 0.8s;}
|
|
|
+.ltie10 .bg93 { margin-left: 230px; opacity: 1; transition-delay: 0.7s;}
|
|
|
+
|
|
|
+.ltie10 .bg102, .ltie10 .bg103 { opacity: 1; transform:scale(1, 1); transition-delay: 0.7s;}
|
|
|
+.ltie10 .go { top: 25%; opacity: 1; transform:scale(1, 1); transition-delay: 1.2s;}
|
|
|
+</style>
|
|
|
+<script src="js/jquery.min.js"></script>
|
|
|
+<!-- <script src="js/jquery2.min.js"></script> -->
|
|
|
+<script src="js/jquery-ui.min.js"></script>
|
|
|
+<script src="js/jquery.fullPage.min.js"></script>
|
|
|
+<script>
|
|
|
+$(function(){
|
|
|
+ if($.browser.msie && $.browser.version < 10){
|
|
|
+ $('body').addClass('ltie10');
|
|
|
+ }
|
|
|
+ $.fn.fullpage({
|
|
|
+ verticalCentered: false,
|
|
|
+ anchors: ['page1', 'page2', 'page3', 'page4', 'page5', 'page6', 'page7', 'page8', 'page9', 'page10'],
|
|
|
+ navigation: true,
|
|
|
+ navigationTooltips: []
|
|
|
+ });
|
|
|
+});
|
|
|
+function down(){
|
|
|
+ $.fn.fullpage.moveSectionDown();
|
|
|
+};
|
|
|
+function dow(){
|
|
|
+ window.location.href = "index2.html";
|
|
|
+}
|
|
|
+$(window).load(function(){
|
|
|
+ $('body').addClass('loaded');
|
|
|
+ $('#loader-wrapper .load_title').remove();
|
|
|
+ });
|
|
|
+</script>
|
|
|
+
|
|
|
+</head>
|
|
|
+<body>
|
|
|
+ <!-- <div id="loader-wrapper">
|
|
|
+ <div id="loader"></div>
|
|
|
+ <div class="loader-section section-left"></div>
|
|
|
+ <div class="loader-section section-right"></div>
|
|
|
+ <div style="z-index:999999; position: absolute; color: #fff;top: 40%;left: 19%; font-size: 45px;">汇辰技术服务(贵州)有限公司</div>
|
|
|
+ <div class="load_title"><br><span></span></div>
|
|
|
+ </div> -->
|
|
|
+ <div style="position: fixed;top: 10px;z-index: 1000; width: 100%; height: 100%;">
|
|
|
+ <!-- <div class="text14">
|
|
|
+ <img src="images/logo.png">
|
|
|
+ </div>
|
|
|
+ <div class="phone">
|
|
|
+ <img src="images/phone.png" >
|
|
|
+ </div> -->
|
|
|
+ <div style="position: absolute;bottom: 1%;width: 100%;">
|
|
|
+ <p style="color: #fff;text-align: center; font-size: 14px;">服务热线:4000528895 座机:0851-86586808 传真:0851-85660016 地址:贵州省贵阳市云岩区大数据双创中心9楼3号</p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+<div class="section section1">
|
|
|
+ <video autoplay muted loop width="100%">
|
|
|
+ <source src="images/three.mp4">
|
|
|
+ </video>
|
|
|
+ <div class="header"></div>
|
|
|
+ <!-- <div class="canvaszz"> </div>
|
|
|
+ <canvas id="canvas"></canvas> -->
|
|
|
+ <div class="text14">
|
|
|
+ <img src="images/logo.png">
|
|
|
+ </div>
|
|
|
+ <div class="phone">
|
|
|
+ <img src="images/phone.png" >
|
|
|
+ </div>
|
|
|
+ <!-- <div id="container"> -->
|
|
|
+
|
|
|
+ <!-- <p><a href="#">正念、相信、坚持、共创价值<br>汇辰技术服务(贵州)有限公司</a></p> -->
|
|
|
+
|
|
|
+ <!-- <p><a href="#">汇辰技术服务(贵州)有限公司<br> huichen</a></p>
|
|
|
+
|
|
|
+ <p><a href="#">汇辰技术服务(贵州)有限公司<br> huichen</a></p>
|
|
|
+
|
|
|
+ <p><a href="#">汇辰技术服务(贵州)有限公司<br> huichen</a></p>
|
|
|
+
|
|
|
+ <p><a href="#">汇辰技术服务(贵州)有限公司<br> huichen</a></p>
|
|
|
+
|
|
|
+ <p><a href="#">汇辰技术服务(贵州)有限公司<br> huichen</a></p> -->
|
|
|
+
|
|
|
+ <!-- </div> -->
|
|
|
+ <!-- <div class="bg"><img src="images/firstbck1.png" alt=""></div> -->
|
|
|
+ <div class="bg13" onclick="down()" ></div>
|
|
|
+
|
|
|
+
|
|
|
+ <p class="p16">汇辰技术服务(贵州)有限公司</p>
|
|
|
+ <p class="p17">汇聚弱电信息化行业资源能力让服务更有价值</p>
|
|
|
+ <p class="p12">Convergence of weak current information industry resources and capabilities to make services more valuable</p>
|
|
|
+</div>
|
|
|
+
|
|
|
+<div class="section section2">
|
|
|
+ <div class="bg"><img src="images/secondbck.png" alt=""></div>
|
|
|
+ <div class="bg23" onclick="down()"></div>
|
|
|
+ <p class="p10">汇聚弱电信息化行业资源能力<br>让服务更有价值</p>
|
|
|
+ <!-- <p class="p12">汇聚越来越多有情有义有能力的人,<br>一起成就有意义有价值有利于弱电信息化行业的事,<br>让技术服务更有价值,愿我们的理想助力您的理想。</p> -->
|
|
|
+ <p class="p14">以“汇聚”弱电信息化行业技术人才能力为核心,穿透行业全过程技术服务为基础,“辰就”弱电信息化行业价值为目标;提供从知识库、咨询、设计、预算、招投标、产品优选、成本控制、技术优化、交付管理、运维服务、用户使用上线指导、专业技术人才培训等全过程技术资源配置服务<br>解决企业与企业、企业与项目、项目与项目的人力、物力、财力、资源配置不合理、配置不齐全等问题,<br>打造一个互联网+弱电信息化行业的综合服务平台,逐步重构行业新生态,<br>开启行业新蓝海,提高资源配置效率,加快信息流通速度,保障流通精细化,解决低效率高成本问题,逐步建立健全行业内信用体系,<br>实现线上交易服务,让市场开启一种高效、透明的交易方式。</p>
|
|
|
+</div>
|
|
|
+
|
|
|
+<div class="section section3">
|
|
|
+ <div class="bg"><img src="images/thirdbck.png" alt=""></div>
|
|
|
+ <!-- <div class="bg33" onclick="dow()"></div> -->
|
|
|
+ <p class="p9">正念、相信、坚持、共创价值</p>
|
|
|
+ <p class="p13">在这里,我们没有复杂的人事关系,也没有多广的人脉资源,<br>更没有深厚的资本,我们有的就是正向的思维,有的是一群有情有义并相信可以真正为客户创造价值,<br>并坚持长期奋斗,共创价值的组织。<br>与所有选择加入这个组织的伙伴一起以结缘的心一起成就事业,愿我们的理想能为您的理想助力。</p>
|
|
|
+ <div class="icon">
|
|
|
+ <ul>
|
|
|
+ <li class="plane one">
|
|
|
+ <a href="index3.html"><img src="images/qiye.png" alt="企业简介" ></a>
|
|
|
+ <p>企业简介</p>
|
|
|
+ </li>
|
|
|
+ <li class="plane two">
|
|
|
+ <a href="index2.html"><img src="images/tuandui.png" alt="顾问团队"></a>
|
|
|
+ <p>顾问团队</p>
|
|
|
+ </li>
|
|
|
+ <li class="plane three">
|
|
|
+ <a href=""><img src="images/chanpin.png" alt="产品及服务"></a>
|
|
|
+ <p>产品及服务</p>
|
|
|
+ </li>
|
|
|
+ <li class="plane four">
|
|
|
+ <a href=""><img src="images/xinwen.png" alt="新闻中心"></a>
|
|
|
+ <p>新闻中心</p>
|
|
|
+ </li>
|
|
|
+ </ul>
|
|
|
+
|
|
|
+ </div>
|
|
|
+</div>
|
|
|
+
|
|
|
+<script>
|
|
|
+ // //宇宙特效
|
|
|
+ // "use strict";
|
|
|
+ // var canvas = document.getElementById('canvas'),
|
|
|
+ // ctx = canvas.getContext('2d'),
|
|
|
+ // w = canvas.width = window.innerWidth,
|
|
|
+ // h = canvas.height = window.innerHeight,
|
|
|
+
|
|
|
+ // hue = 217,
|
|
|
+ // stars = [],
|
|
|
+ // count = 0,
|
|
|
+ // maxStars = 1300;//星星数量
|
|
|
+
|
|
|
+ // var canvas2 = document.createElement('canvas'),
|
|
|
+ // ctx2 = canvas2.getContext('2d');
|
|
|
+ // canvas2.width = 100;
|
|
|
+ // canvas2.height = 100;
|
|
|
+ // var half = canvas2.width / 2,
|
|
|
+ // gradient2 = ctx2.createRadialGradient(half, half, 0, half, half, half);
|
|
|
+ // gradient2.addColorStop(0.025, '#CCC');
|
|
|
+ // gradient2.addColorStop(0.1, 'hsl(' + hue + ', 61%, 33%)');
|
|
|
+ // gradient2.addColorStop(0.25, 'hsl(' + hue + ', 64%, 6%)');
|
|
|
+ // gradient2.addColorStop(1, 'transparent');
|
|
|
+
|
|
|
+ // ctx2.fillStyle = gradient2;
|
|
|
+ // ctx2.beginPath();
|
|
|
+ // ctx2.arc(half, half, half, 0, Math.PI * 2);
|
|
|
+ // ctx2.fill();
|
|
|
+
|
|
|
+ // // End cache
|
|
|
+
|
|
|
+ // function random(min, max) {
|
|
|
+ // if (arguments.length < 2) {
|
|
|
+ // max = min;
|
|
|
+ // min = 0;
|
|
|
+ // }
|
|
|
+
|
|
|
+ // if (min > max) {
|
|
|
+ // var hold = max;
|
|
|
+ // max = min;
|
|
|
+ // min = hold;
|
|
|
+ // }
|
|
|
+
|
|
|
+ // return Math.floor(Math.random() * (max - min + 1)) + min;
|
|
|
+ // }
|
|
|
+
|
|
|
+ // function maxOrbit(x, y) {
|
|
|
+ // var max = Math.max(x, y),
|
|
|
+ // diameter = Math.round(Math.sqrt(max * max + max * max));
|
|
|
+ // return diameter / 2;
|
|
|
+ // //星星移动范围,值越大范围越小,
|
|
|
+ // }
|
|
|
+
|
|
|
+ // var Star = function() {
|
|
|
+
|
|
|
+ // this.orbitRadius = random(maxOrbit(w, h));
|
|
|
+ // this.radius = random(60, this.orbitRadius) / 8;
|
|
|
+ // //星星大小
|
|
|
+ // this.orbitX = w / 2;
|
|
|
+ // this.orbitY = h / 2;
|
|
|
+ // this.timePassed = random(0, maxStars);
|
|
|
+ // this.speed = random(this.orbitRadius) / 50000;
|
|
|
+ // //星星移动速度
|
|
|
+ // this.alpha = random(2, 10) / 10;
|
|
|
+
|
|
|
+ // count++;
|
|
|
+ // stars[count] = this;
|
|
|
+ // }
|
|
|
+
|
|
|
+ // Star.prototype.draw = function() {
|
|
|
+ // var x = Math.sin(this.timePassed) * this.orbitRadius + this.orbitX,
|
|
|
+ // y = Math.cos(this.timePassed) * this.orbitRadius + this.orbitY,
|
|
|
+ // twinkle = random(10);
|
|
|
+
|
|
|
+ // if (twinkle === 1 && this.alpha > 0) {
|
|
|
+ // this.alpha -= 0.05;
|
|
|
+ // } else if (twinkle === 2 && this.alpha < 1) {
|
|
|
+ // this.alpha += 0.05;
|
|
|
+ // }
|
|
|
+
|
|
|
+ // ctx.globalAlpha = this.alpha;
|
|
|
+ // ctx.drawImage(canvas2, x - this.radius / 2, y - this.radius / 2, this.radius, this.radius);
|
|
|
+ // this.timePassed += this.speed;
|
|
|
+ // }
|
|
|
+
|
|
|
+ // for (var i = 0; i < maxStars; i++) {
|
|
|
+ // new Star();
|
|
|
+ // }
|
|
|
+
|
|
|
+ // function animation() {
|
|
|
+ // ctx.globalCompositeOperation = 'source-over';
|
|
|
+ // ctx.globalAlpha = 0.5; //尾巴
|
|
|
+ // ctx.fillStyle = 'hsla(' + hue + ', 64%, 6%, 2)';
|
|
|
+ // ctx.fillRect(0, 0, w, h)
|
|
|
+
|
|
|
+ // ctx.globalCompositeOperation = 'lighter';
|
|
|
+ // for (var i = 1, l = stars.length; i < l; i++) {
|
|
|
+ // stars[i].draw();
|
|
|
+ // };
|
|
|
+
|
|
|
+ // window.requestAnimationFrame(animation);
|
|
|
+ // }
|
|
|
+
|
|
|
+ // animation();
|
|
|
+ </script>
|
|
|
+<!-- <div class="section section4">
|
|
|
+ <div class="bg"><img src="images/section4.jpg" alt=""></div>
|
|
|
+ <div class="bg41"></div>
|
|
|
+ <div class="bg42"></div>
|
|
|
+ <div class="bg43"></div>
|
|
|
+ <strong>[ 动态情景皮肤 ]</strong>
|
|
|
+ <h3>美轮美奂,百变尽随你心</h3>
|
|
|
+ <p class="p1">国内首创动态情景皮肤,可以随着早晚时光,季节主题的变幻而自动切换,实现了在邮箱里也能感受天气和心情的变化,带来完全不同的页面体验并且呈现最佳视觉感受,还特别针对原有邮箱皮肤的对比度和色彩进行了微调,减少视觉疲劳感。</p>
|
|
|
+</div>
|
|
|
+
|
|
|
+<div class="section section5">
|
|
|
+ <div class="bg"><img src="images/section5.jpg" alt=""></div>
|
|
|
+ <strong>[ 功能·创 ]</strong>
|
|
|
+ <h3>灵活机变,全面为你而生</h3>
|
|
|
+ <div class="bg51">
|
|
|
+ <h4>新语音视频邮件</h4>
|
|
|
+ <p>写信不再枯燥!在线录制和播放声音和视频邮件,比单纯的文字邮件更感性、更方便,更好玩。</p>
|
|
|
+ </div>
|
|
|
+ <div class="bg52">
|
|
|
+ <h4>虚拟场景写信模式</h4>
|
|
|
+ <p>写信可以选择自己喜欢的场景,配合美妙的背景音乐,让写信<br>变得更为有趣和生动。</p>
|
|
|
+ </div>
|
|
|
+ <div class="bg53">
|
|
|
+ <h4>独创智能体检</h4>
|
|
|
+ <p>网易邮箱6.0版帮你关注邮箱安全,提醒你及时清理邮件,打<br>造轻量级邮箱。</p>
|
|
|
+ </div>
|
|
|
+ <div class="bg54">
|
|
|
+ <h4>全新多帐号关联</h4>
|
|
|
+ <p>一键关联和切换多个网易邮箱,同时对于重要的邮箱帐号进行<br>密码验证保护。</p>
|
|
|
+ </div>
|
|
|
+</div>
|
|
|
+
|
|
|
+<div class="section section6">
|
|
|
+ <div class="bg"><img src="images/section6.jpg" alt=""></div>
|
|
|
+ <div class="bg61"></div>
|
|
|
+ <div class="bg62"></div>
|
|
|
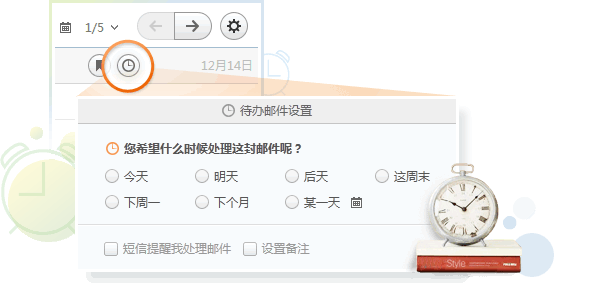
+ <strong>[ 待办邮件 ]</strong>
|
|
|
+ <h3>办公利器,工作更高效顺手</h3>
|
|
|
+ <div class="txt6">
|
|
|
+ <p>独家首创邮件管理方式:待办邮件<br>采用日程的方式第一时间分配和提醒邮件!</p>
|
|
|
+ <p>对于需要后续处理的重要邮件,如果正忙来不及处理和回复,只需设置为待办邮件,在待办时间到期时,邮件会在文件夹置顶提示或采用短信方式提醒。</p>
|
|
|
+ <p>如此高效迅速处理邮件,让邮件处理过程变成更轻松和快捷。</p>
|
|
|
+ </div>
|
|
|
+</div>
|
|
|
+
|
|
|
+<div class="section section7">
|
|
|
+ <div class="bg"><img src="images/section7.jpg" alt=""></div>
|
|
|
+ <div class="bg71"></div>
|
|
|
+ <div class="bg72"></div>
|
|
|
+ <div class="bg73"></div>
|
|
|
+ <strong>[ 联系人邮件 ]</strong>
|
|
|
+ <h3>一目了然,来往邮件更清晰</h3>
|
|
|
+ <div class="txt7">
|
|
|
+ <p>邮箱6.0版带来一种极其简便的方式,管理你和联系人的<br>邮件往来,帮助你精准定位到以联系人为维度的邮件列表。</p>
|
|
|
+ <p>同时支持以联系组方式来管理邮件,方便以群或相同关系<br>的群体间的邮件管理,比如:同学组,客户组,公司组等。</p>
|
|
|
+ </div>
|
|
|
+ <div class="bg74"><img src="images/bg74.png" alt=""></div>
|
|
|
+</div>
|
|
|
+
|
|
|
+<div class="section section8">
|
|
|
+ <div class="bg"><img src="images/section8.jpg" alt=""></div>
|
|
|
+ <div class="bg81"></div>
|
|
|
+ <div class="bg82"></div>
|
|
|
+ <div class="bg83"></div>
|
|
|
+ <div class="bg84"></div>
|
|
|
+ <strong>[ 科技.聚 ]</strong>
|
|
|
+ <h3>厚积薄发,大幅度提速创新标</h3>
|
|
|
+ <p class="p8">邮箱6.0版带来“飞”一般的访问体验,速度提升达30%。采用全新base基础库bjs,更加轻量级,性能更加优化,完全兼容国内用户使用的所有浏览器,以及基于"多核"多线程的核心js引擎,性能和访问速度大幅提升。</p>
|
|
|
+</div>
|
|
|
+
|
|
|
+<div class="section section9">
|
|
|
+ <div class="bg"><img src="images/section9.jpg" alt=""></div>
|
|
|
+ <strong>[ 让沟通更有趣 ]</strong>
|
|
|
+ <h3><span></span>沟通无界,连接易信无缝整合</h3>
|
|
|
+ <div class="bg91">
|
|
|
+ <p>易信扫描二维码即可登录网易<br>邮箱6.0版,“扫一扫”让邮<br>箱登录更方便。</p>
|
|
|
+ </div>
|
|
|
+ <div class="bg92">
|
|
|
+ <p>登录邮箱后,可直接使用Web<br>易信和好友聊天,还可以发图<br>片,让聊天更有趣。</p>
|
|
|
+ </div>
|
|
|
+ <div class="bg93">
|
|
|
+ <p>易信和邮箱新邮件同步提醒,<br>在易信可以直接查看和回复<br>邮件,手机收发邮件更快捷。</p>
|
|
|
+ </div>
|
|
|
+</div>
|
|
|
+
|
|
|
+<div class="section section10">
|
|
|
+ <div class="bg"><img src="images/section10.jpg" alt=""></div>
|
|
|
+ <div class="bg101"></div>
|
|
|
+ <div class="bg102"></div>
|
|
|
+ <div class="bg103"></div>
|
|
|
+ <a class="go" href="http://www.dowebok.com/">马上体验</a>
|
|
|
+ <p class="copyright">
|
|
|
+ <a href="javascript:">关于网易</a>
|
|
|
+ <a href="javascript:">关于网易免费邮</a>
|
|
|
+ <a href="javascript:">邮箱官方博客</a>
|
|
|
+ <a href="javascript:">客户服务</a>
|
|
|
+ <a href="javascript:">隐私政策</a>
|
|
|
+ <span>|</span>
|
|
|
+ <span>网易公司版权所有 © 1997-2014 </span>
|
|
|
+ </p>
|
|
|
+</div> -->
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+<a href="http://www.dowebok.com/" style="display: none;">dowebok</a>
|
|
|
+<a href="http://www.dowebok.com/97.html" style="display: none;">fullPage.js制作网易邮箱6.0介绍页面</a>
|
|
|
+
|
|
|
+</body>
|
|
|
+</html>
|